今までOGPの設定をするとき、WordPressプラグイン「Open Graph Pro」というプラグインを入れて設定していました。が、SEO目的に使っている「All in one SEO Pack」というプラグインにもいつの間にかOGP設定が出来るようになっていました。
両プラグインを入れいてるものとしては、もし問題なければ一つにしたいという思いから「All in one SEO Pack」でOGP設定をしてみると、簡単に設定できてしまいました。
今まで「Open Graph Pro」で設定する時、挫折したりして苦しみながら設定したという苦い経験があったので、「All in one SEO Pack」での設定の簡単さに拍子抜けです。
簡単に設定できる「All in one SEO Pack」でのOGP設定をご紹介します。
All in one SEO PackでOGP設定をする方法
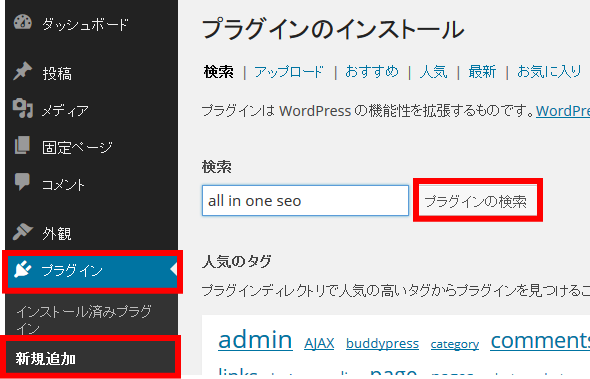
1. 「All in one SEO Pack」をインストールしていない方は、「プラグイン」→「新規追加」→検索「all in one seo」と入力し検索してください。
「All in one SEO Pack」が表示されたら、「今すぐインストール」をクリックします。
2. [プラグイン]から[Open Graph Pro]を停止させましょう。
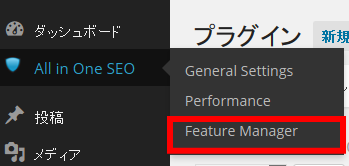
3. [ダッシュボード]下の「All in one SEO」にマウスを持って行くと、右に3つ表示されます。その中の一番下、「Feature Manager」をクリック。
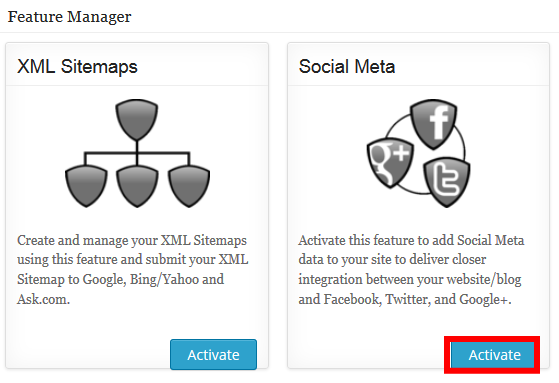
4. 右上に「Social Meta」というのがあります。これを「Activate」してください。
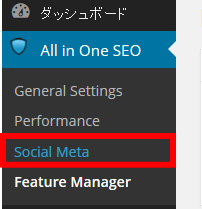
5. [ダッシュボード]下の「All in one SEO」の下の[Social Meta]をクリックします。
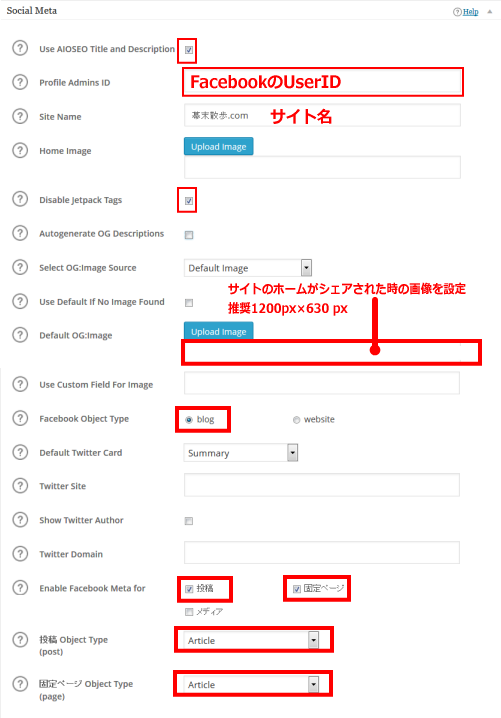
6. 以下のようにチェックを付けます。
ここの詳細設定はバズ部の「All in One SEO Packの設定と使い方」を参考にさせていただきました。ありがとうございます。
Profile Admins IDの調べ方
この詳細設定の中で一番難しいのが「Profile Admins ID」です。FacebookのUserIDのこと。調べ方は自分のfacebookページに行くと「プロフィール画像」があります。
そこを右クリックし、新しいウインドウかタブで開きます。するとそのURLの中に「=a.111111111111111.2222222222.333333333333333」というのがあります。
1=15ケタ、2=10ケタ、3=15ケタあります。この中の10ケタ、丁度真ん中にあるここの例では「2222222222」をコピーして貼り付けてください。
これが「Profile Admins ID」になります。
以前は3=15ケタがIDでしたが、いつの間にか変更されているようです。これがややこしかった。昔の情報ではエラーになるので注意!
最後は設定されたかチェックしましょう
FaceBookページのOGPを確認する方法
デバッガー Facebook開発者にアクセスし、あなたのドメイン、ここでは「https://itbenricho.com/」と入力し「Debug」を押します。
Meta Tagやその他情報が出ればOKです。赤色が出てればエラーになります。その箇所を訂正してください。
最後に
今まで難しいという印象しかなかったFacebookページのOGP設定。これがこんなに簡単にできるので驚きです。
しかもプラグインを一つ削除できたので、表示速度も向上することでしょう。
「All in one SEO Pack」でtwitterカードを設定することもできます▼
【関連】「All in one SEO pack」でTwitterカードを簡単に設定する方法
【関連】WorPressプラグイン「Broken Link Checker」の使い方
【関連】WordPressプラグイン「AddQuicktag」で良く使うタグを簡単挿入しよう