GTmetrixというウェブサイトの表示速度を計測してくれるサイトがあります。これはURLを入れるだけで簡単にブログを計測してくれるので助かっています。
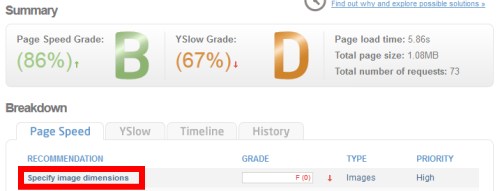
この中で一番評価が低いのが「Specify image dimensions」。これがFランクで、100点満点中0点。これはいかんと早速直せる所は直してみました。
「Specify image dimensions」を見直す
表示速度の評価が低かった「Specify image dimensions」をクリックしてみます。imageなので画像表示に関係するものです。

するとURLの後に(Dimensions: 320x80)というように書かれていました。これは画像を指定している箇所に、「画像サイズが入力されていないので、表示に時間がかかってるよ」ということです。
「Specify image dimensions」は直訳すると、「画像サイズを指定して!」という意味でした。
画像の箇所<img src="sample.gif alt="サンプル">と書かれているものにサイズを入れ、<img src="sample.gif alt="サンプル" width="320" height="80"> にしてくださいということです。
特にサイドバーの画像サイズが指定されていなかった
確かにロゴとかタイトル画像などにサイズ入れ忘れていました。特に画像のサイズの指定がされていない箇所は「サイドバー」「ガジェット」の位置がが多かったです。それらにサイズを指定しなおしました。
GTmetrixの速度改善画面で、画像サイズを確認してもいいのですが、wordpressの[ダッシュボード]→[メディア]から画像ファイルを検索して指定してもサイズの詳細がわかりますよ。
最後に
以前は指定してたけど、カスタマイズしすぎていて、サイズを再指定し忘れたりしているのもありました。タイトル画像やサイドバーのウィジェットは毎回表示されるものなので重要ですね。
速度改善は重要だとGoogleも言っています。改善できるところは改善していきたいものです。