僕がホームページを作り始めたのが1998年、丁度「Windows 98 2nd edition」が発売された直後です。職場の公式サイトの中のある数ページを担当することになりました。
当時はホームページ(webサイト)というものの仕組みすらわからなかったので、上司に話して「ホームページビルダー」を購入し、勉強したり、実際に作ったりしたものです。確か「ホームページビルダー5」ぐらいだったと思います。
それが僕のWEBサイト作成のスタートでした。僕は中学時代からコンピュータの仕事に付きたいと思っていたので、その第一歩を踏み出したと言えます。ここから修行の道は続くのですが…
さて、前置きが長くなりましたが、当時のホームページビルダーで作ると、改行が全て<br>で表示されていました。ビルダーがそうだから、いいだろうと思い、連続で<br>を続けていたりしたものです。
しかし、途中から<br>ではなく<p>というのが正しいのだということを知ります。当時色々なサイトを調べてみたのですが、<br>と<p>を理解することができないので、結局表示させるのに<br>を多用していましたね。
2005年ぐらいから無料でブログを作ったりするブームがやってきます。その時にやっと<br>と<p>の違いについて理解することができるようになりました。
やはりホームページ作成ソフトを多用しなくなった時に、こういうことは理解できるようです。
今回は長年かけてやっと理解した<br>と<p>の違いについてご紹介します。
<p>と<br>の違い。間違い例と正解[基礎編]
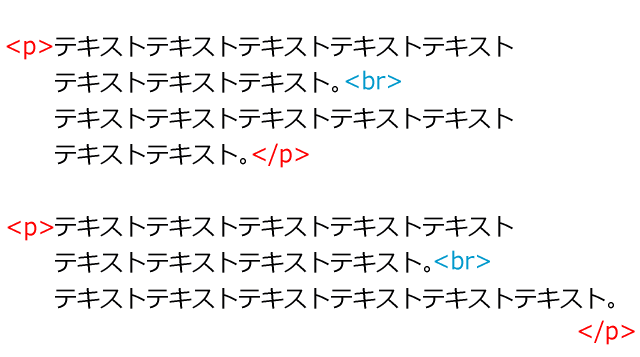
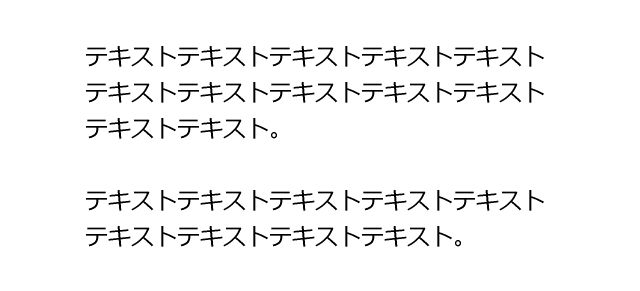
上のようなテキストを入力したい場合、<br>と<p>を理解していない時は以下のようにHTMLを入力していました。
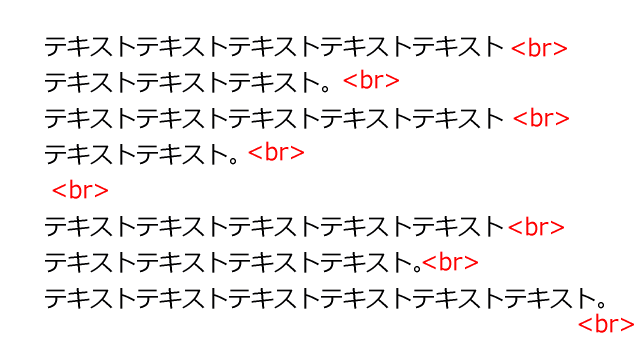
HTMLの使い方(基礎)、間違い例
特に何も書かず文章をスタートし、改行が来たら<br>。そして次の一行空欄にも<br>を入れていました。
HTMLを見ると結果的に<br>を2つ並べた形になります。2行空欄があれば、さらにもう一つ<br>を追加していたことになります。
これだとHTMLを見ると<br>だらけになってしまいますね。それでも<p>との違いを理解できていない当時は結構多用していました。
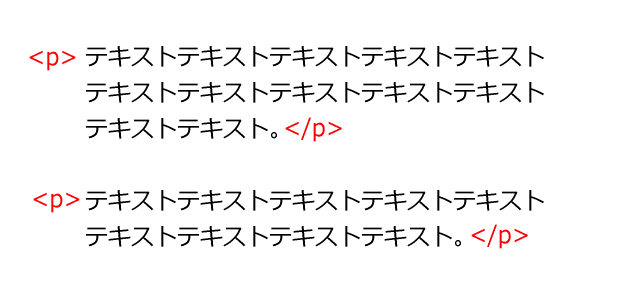
HTMLの使い方(基礎)、正解
<p>と<br>の違いを理解すると、上のサンプル文章は以下のように書くことが出来ます。
<p>を最初と最後の段落で挟みます。最後には終了タグの</p>を使い閉じタグとします。
<p>を使った後には、一行空欄が出来るので、先ほどのように空欄に<br>を入れる必要がありません。
空欄の高さはスタイルシート(CSS)で調節する形となります。
ただ、これだとよく見る例なんですよね。当時僕もこれを見かけました。しかし、他の使い方ではよくわからない。応用がきかなかったので、理解に苦しんだ経験があります。
<br>と<p>を理解できた応用例
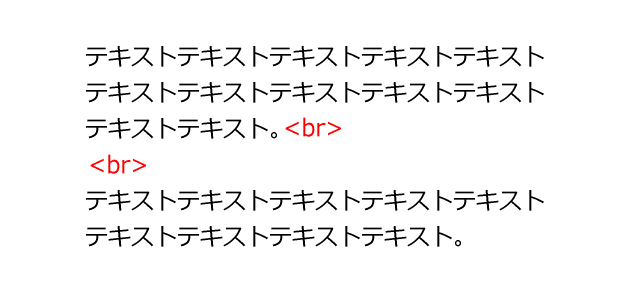
上のような文章を書きたいときに、よくわからなくなり、応用が利かなくなりました。
HTMLの使い方(応用)、間違い例
結局この文章になるとよくわからなくなり、また以前と同じ<br>を多用せざるを得なかったのです。
しかし、この応用文の例から<br>と<p>出来るようになりました。
HTMLの使い方(応用)、正解
上のようにただ改行だけで1行開かない場合と、段落が変わって一行開く場合の例を組み合わせることで<br>と<p>を理解できるようになりました。
- 一行空欄が開くまでを一つの「段落」と考え、それを挟むように<p>と</p>とする
- その文章の中で下に一行空欄を必要としない場合は「改行」と考え、<br>とする
以上の2つのこと、段落と改行を理解するだけで、<p>と<br>の違いがわかるようになりました。
なので<p>から</p>の中には、複数の<br>改行が入る仕組みになっています。
まとめ
HTMLタグの<br>と<p>の違いについて、基礎と応用からご紹介しました。特に応用を見るとわかるようになっています。
2005年当時、何を見て違いを理解したのかについては記憶にありませんが、やはり自分でHTMLタグを入力するようになり、スタイルシートを理解し始めた時期だったからかもしれません。
1998年に初めてホームページを始めた時とは違い、少しずつではありますがレベルが上がってきていたのかもしれませんね。
僕と同様に<br>と<p>について、よくわからないという方には少しは参考になるかと思い書いてみました。
【関連】蛍光ペン風にテキスト上をマーカーするCSSを設定してみた