Stinger2からStinger3に変更し、その関係でStinger2で設定したことを再設定する必要があったので、忘備録を含めてそれらをまとめました。
小見出しのデザインを変更する方法を紹介します。
H2やH3の小見出しの変更
第2弾は、小見出しのデザイン変更です。
デザインはスタイルシート(CSS)を使用しています。スタイルシートを変更すると、すべての記事の小見出しが一括変更できます。Stinger3は小見出しをh3で指定しています。
「ビジュアル」から「テキスト」にし、<h3>サンプル</h3>とすると下のように表示されます。
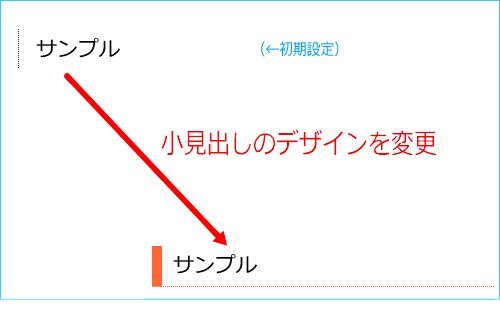
小見出しのデザインとは、文字(サンプル)左にある縦の点線のことです(Stinger3初期設定)。
小見出しは記事の中でいくつか見出しが必要になるときに配置します。(縦線をドットに指定。横線は入れていない。)
上の初期設定の小見出しを、今回はこの小見出しに変更してみます。
(縦線を実線(太字)、横線をドットで指定。色をオレンジ色に変更する。)
小見出しのデザイン変更
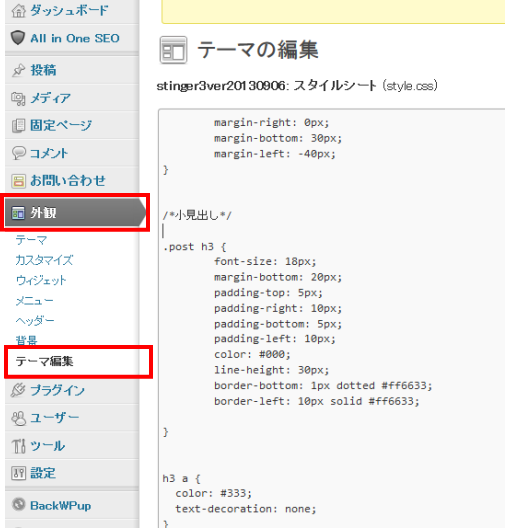
1.[外観]→[テーマ編集]をクリックします。
2. 右下のスタイルシート(style.css)を選択すると、真ん中の画面がスタイルシートに変更されます。
3. スタイルシートの313行目から328行目に「小見出し (.post h3)」とあります。これを変更します。
.post h3 {
font-size: 18px;
margin-bottom: 20px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 20px;
color: #333;
line-height: 30px;
border-left-width: 1px;
border-left-style: dotted;
border-left-color: #333;
}
フォントサイズは文字サイズ18ピクセルになっています。また、marginは外側、paddingは内側にどれだけ隙間を作るかです。colorは文字の色です。それぞれ好きな文字サイズ、隙間を設定してください。
border-left-width: 1px;
border-left-style: dotted;
border-left-color: #333;
border-left-widthが左側の線を1pxの太さで、border-left-styleはドットで指定、border-left-colorは線の色(濃いグレイ)の指定です。ここを変更します。
border-left-width: 10px;
border-left-style: solid;
border-left-color: #ff6633;
border-left-width: 1px;
border-left-style: dotted
border-left-color: #ff6633;
上3つは文字(サンプル)横のオレンジ色太線の設定です。縦線を10px、実線(solid)、オレンジ色にしています。
下3つは文字(サンプル)下のオレンジ色点線の設定です。線を1px、点線(dotted)、オレンジ色にしています。
Stinger3は一つ一つ丁寧に書かれていますが、下のようにまとめて書く方法もあります。間は半角スペースです。お忘れなく。
border-left: 10px solid #ff6633;
border-bottom: 1px dotted #ff6633;
最後に
今回は小見出しの左と下の変更でした。当然、上や右も同様に設定できるので、文字の周りを四角で囲んだり、背景色を付けたりすることもできますよ。
これはStinger3だからというわけではなく、スタイルシート(.css)を使っているものであれば全て同じです。(Stinger3は小見出しをh3で指定しています。)
みなさんもお好みで設定してみてください。