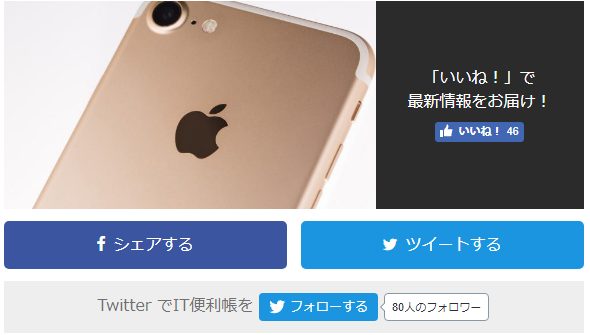
バイラルメディア風のSNSボタンというのがあります。上の写真がそれで、個別記事の最後に表示されるものです。
この設定にするとTwitterフォロワーやFacebookのいいねが増えたりするので、僕もかなり前から導入してます。
実はこのサイトはこのSNSボタンを入れる前はFacebookの「いいね」はたった「2」でしたが、これを導入するとほとんど更新していないにも関わらず現在「46」に増えています。
例としては、もう一つのサイトを見てみると、1週間で4~5記事ほど更新するブログだと、現在Facebook「いいね」が「1000」を越えるようになりました。
これを設定すると、間違いなくブログやサイトの購読者が増えるのは間違いありません。
このバイラルメディア風のSNSボタンは実はオリジナルで実装することも可能ですが、どうしても綺麗に設定できず崩れてしまったりして、何時間経っても上手いこと行かずに断念した苦い過去があります。
そんな時に知ったのがWordpressのプラグイン「VA Social Buzz」でした。これだと簡単な入力であっという間に設定が完了しますよ。
今回はWPプラグイン「VA Social Buzz」設定方法とその特徴についてご紹介します。無料版と有料版があり、今回は無料版の方をご紹介します。
WPプラグイン「VA Social Buzz」設定方法
WordPressプラグイン「VA Social Buzz」をインストールと設定方法を順に説明します。
インストール
まずはWordpressプラグイン「VA Social Buzz」をインストールします。
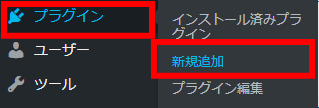
WordPressの管理画面[ダッシュボード]→[プラグイン]→[新規追加]をクリックします。
プラグインの追加画面が出てきます。右上にあるキーワードに「va social buzz」と入力すると、下のように出てきました。
出てきた右上にある「今すぐインストール」をクリックするとインストールが始まります。
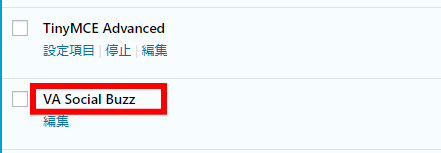
インストールが完了すると[プラグイン]に「VA Social Buzz」があるか確認しましょう。あればインストールが完了です。
設定方法
では詳細設定です。場所は[ダッシュボード]→[設定]内に「VA Social Buzz」の設定があります。
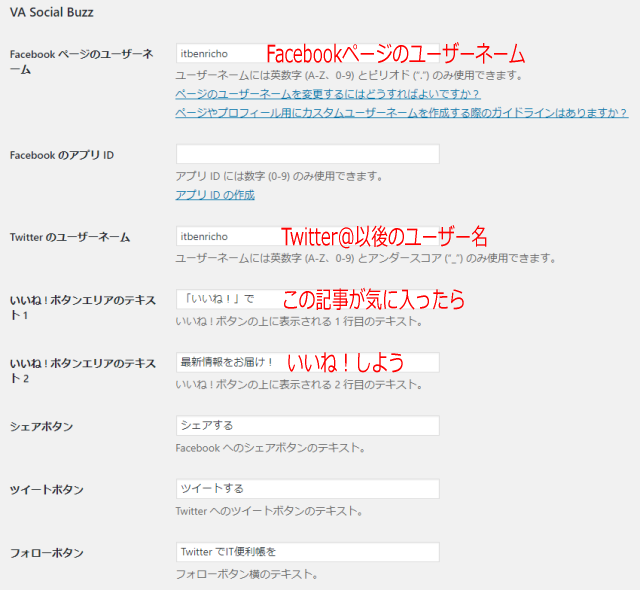
- Facebookページのユーザーネーム:Facebookページのユーザーネーム
- Twitterのユーザーネーム:Twitter@以後のユーザー名
重要なのは1つ目と3つ目。FacebookページとTwitterのユーザーネームを入力しましょう。これを入力しないと「いいね」ボタンや「フォローする」が表示されないので注意して下さい。
Facebookページのユーザーネーム
Facebookページのユーザーネームとは、「https://www.facebook.com/○○○○」の「○○○○」の部分です。
僕の場合、Facebookページのユーザーネームは「https://www.facebook.com/itbenricho」なので「itbenricho」と入力しました。
Twitterのユーザーネーム
そしてTwitterのユーザーネームとは、@○○○○の「○○○○」の部分です。
僕の場合、Twitterのユーザーネームは@itbenrichoなので「itbenricho」と入力しました。
いいね!ボタンエリアのテキスト
- いいね!ボタンエリアのテキスト1:この記事が気に入ったら→「いいね!」で
- いいね!ボタンエリアのテキスト2:いいね!しよう→最新情報をお届け!
と変更しましたが、これはデフォルトの「この記事が気に入ったら」「いいね!しよう」の方がすぐフォローされます。お好みでどうぞ。
後はデフォルトのままでもOKです。
背景色の設定、背景の透明度はスマホで見た時の透明度だと思います。それぞれお好みで設定してください。
自動表示はこの「VA Social Buzz」が挿入される場所ですね。僕は「投稿」だけにしています。
最後に「変更を保存」し、今の設定がでてきるのか確認してください。
もし表示されていない場合は
設定ができるとこのように表示されます。
もし上のように表示されていない個所があれば、上で紹介した設定が間違っていることが考えられるので再度見直しましょう。
例えば、「いいね」ボタンが出ていない場合はFacebookページのユーザー名が間違っている。また、Twitterの「フォロー」ボタンが出ていなければ、Twitterのユーザー名が間違っている可能性があります。
VA Social Buzzの特徴
このWPプラグイン「VA Social Buzz」は無料版なので、以下のように表示されます。
- 個別記事→「VA Social Buzz」→広告(アドセンス)
もし個別記事→広告→「VA Social Buzz」にしたい場合は、有料のプラグインを購入する必要があります。しかし無料版でもフォローのされ方がすごいのでこれだけでも十分に効果が発揮されますよ。
やはりフォロワーを増やし、リピーターを増やすことを優先的に考えた方が良いので、この無料版で暫くは良いと思います。
また、無料版はFacebookフォロー(いいね)ボタン→FacebookとTwitterのツイートボタンが左右に、そしてTwitterの「フォロー」ボタンという順で表示されます。
この設定は無料版では自由に変更することはできません。ONかOFFという感じですね。とてもシンプルでわかりやすいですよ。
最後に
ブログやサイトのサイズ幅が様々でも、崩れずに簡単設置できるところが特徴ですね。もちろんスマホで見てもピッタリとレスポンシブにあわせてくれています。
少ししか更新していないこのサイトでも、Facebookいいねが44も増えているので、毎日更新、又はそれに近い更新数がある方はうなぎのぼりでフォロワーが増えると思います。
「ほんとかな?」と疑っておられる方は、ぜひ一度WPプラグイン「VA Social Buzz」をインストールして試してみて下さいね。
有料版アドオンを買いました▼