WordPressの投稿画面で「B」を押すと、<b>タグでは無く<strong>タグで記入されます。
<strong>タグというのは強力なのでSEO的には良いのですが、多用するとあまり良くありません。
記事中1〜2回の使用にとどめておくのが良いそうです。
しかし文字を太くして目立たせたい箇所は2箇所以上あったりするのが普通。ということで、もう一つ、Bタグを作っておくことをおすすめします。
ここからが本題です。
そのBタグのように多用するタグや定型文って、できるだけ簡単に表示させたいですよね。それができるのがWordPressプラグイン「AddQuicktag」なのです。詳しく紹介します。
プラグイン「AddQuicktag」を使うようになった理由
僕がプラグイン「addquicktag」を使うようになった理由を先に紹介します。
僕が使っているWordPressのテーマのスタイルシート(Style.css)に以下のタグがあります。
/*太字*/
.huto {
font-weight: bold;
}
/*赤い太字*/
.hutoaka {
font-weight: bold;
color:#ff0000;
}
これが、上で紹介した太い黒字<b>タグと、太い赤色<b>の赤色です。どちらもよく使用するのでCSSに追加されています。
その他、蛍光ペンのように表示される装飾もよく使うので追加しました。
関連:蛍光ペン風にテキスト上をマーカーするCSSを設定してみた
これらをAddQuicktagに追加してみます。
プラグイン「AddQuicktag」で良く使うタグや定型文を挿入する
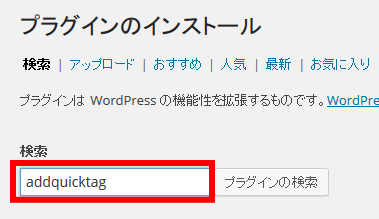
1. まずはプラグインのインストールから。「プラグイン」→「新規追加」→「検索」→「addquicktag」と入力し、検索ボタンを押します。
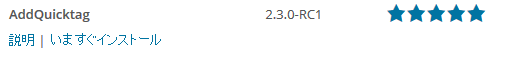
2. 「AddQuicktag」を確認し、「今すぐインストール」をクリック。
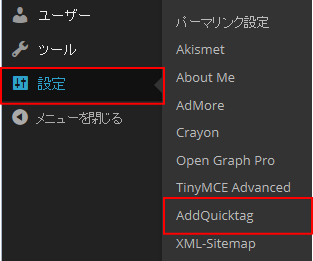
3. [設定]→[AddQuicktag]をクリックします。
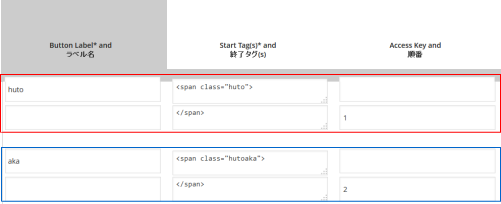
4. ここから上の太字と赤い太字のタグを追加します。「Button Label and ラベル名」に表示させてたいボタンを記入します。ここでは「hutoやaka」と記入しました。わかりやすい文字を使いましょう。
「Start Tag(s) 」には「<span class="huto">」、「終了タグ」には「</span>」と記入します。そして「Access key and 順番」には順番を、ここでは1・2と表記し、最後に[変更を保存]してください(下図参照)。以上で設定が完了です。
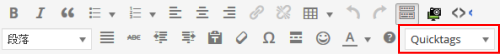
5. 設定が完了したので、これで使ってみます。wordpressの投稿画面右下に「Quciktags」というのがあります。ここをクリック。
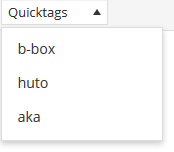
すると先ほど登録したタグ「huto」と「aka」が表示されています。文字をドラッグした状態でhutoにすると太字が、akaにすると赤い太字が表示されます。
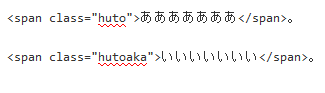
ただし、残念ながら投稿画面上ではわかりません。「ビジュアル」から「テキスト」で見ると確かに表記されています(下図参照)。
最後に
AddQuicktagで良く使うタグを簡単挿入する設定をご紹介しました。動画の方がわかりやすかったかもしれませんね…;;
<b>と<strong>は、SEOからも使い分けが重要。どちらも簡単に表記させたいのでWPプラグイン「AddQuicktag」必須です。
これは色々と使えますよ。例えば先日の「蛍光ペン風にテキスト上をマーカーするCSSを設定してみた」という記事のタグも入れておけば、これも簡単にマーカー表示されます。
また、記事中に引用文では無いけど、<blockquote>タグのように文字を囲みたい時がありますよね。そういうのも設定しておけば使えます。ぜひお試してください。
【関連】WorPressプラグイン「Broken Link Checker」の使い方
【関連】[WordPress]moreタグにAdsenseを追加できるプラグインAdMoreが素晴らしい!
【関連】「All in one SEO pack」でTwitterカードを簡単に設定する方法