
WordPressでブログを運営すると、どうしてもサイトのスピードが遅くなってしまいます。
サイトのスピードについてはGoogle「PageSpeed Insights」で問題点を解消していきましょう。
ブログが遅い原因の一つに、「キーリクエストのプリロード」というのがあります。
これは比較的簡単に対応できるので、対応しておきましょう。
「キーリクエストのプリロード」とは?

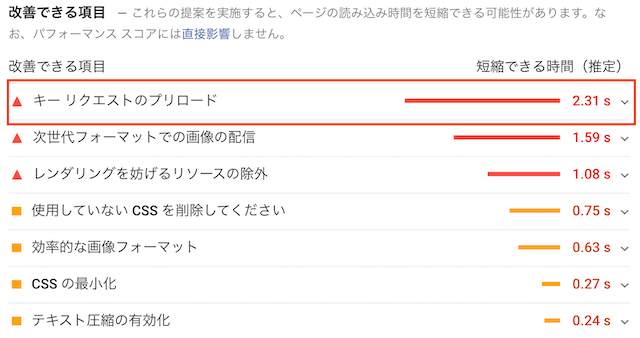
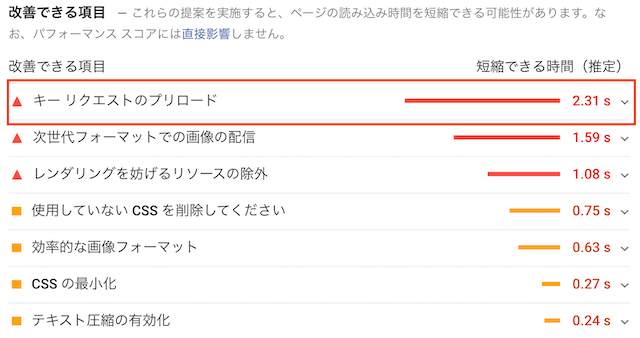
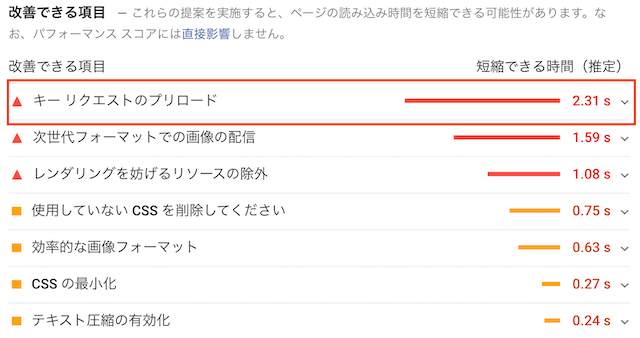
Google「PageSpeed Insights」でサイトの表示速度を診断してみると、「改善できる項目」の上位に「キーリクエストのプリロード」というのが出てきます。
そこに解説記事があります。以下のような内容です。
<link rel="preload">を使用して、現在ページ読み込みの後の方でリクエストしているリソースを優先的に取得することをご検討下さい。
プリロードとは「Preload」、つまり「Pre(前に)」「load(読む)」ということ。
WordPressはHTMLやCSS、JavaScriptなど、たくさんのファイルを使って作られていて、ページを読み込むため順序が決まっています。
その中で、後に読み込まれている関係で、表示速度が遅くなっているものがあります。
それを先に読み込むことでサイト表示の高速化がはかれるというものです。
漠然と意味がわかったところで、実際にキーリクエストのプリロードを改善していきます。
「キーリクエストのプリロード」の改善方法

まずは自分のブログ・サイトを「PageSpeed Insights」で検索します。
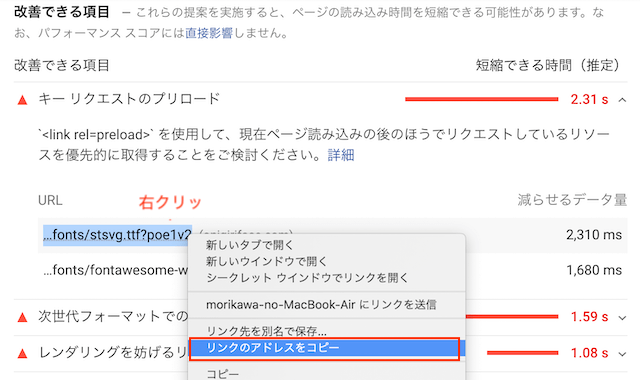
「改善できる項目」の欄に「キーリクエストのプリロード」があります。僕のブログだと2.31秒かかっています(上の画像参照)。
これが次回検索してみると3秒以上だったりもします。この部分を改善していきます。

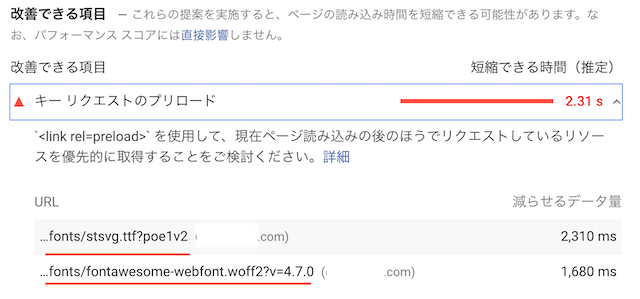
この「キーリクエストのプリロード」をクリックすると、自分のブログの中で後で表示されているURLが出てきます。
僕のブログの場合はどちらも「フォント(fonts)」でした。fontawesomeなど。
※URLの中に「フォント(fonts)」と書かれています
このフォントを先に読み込むことで表示の高速化ができるということです。では実際に対処していきます。

表示されたURLを右クリックし、「リンクのアドレスをコピー」を押して下さい。

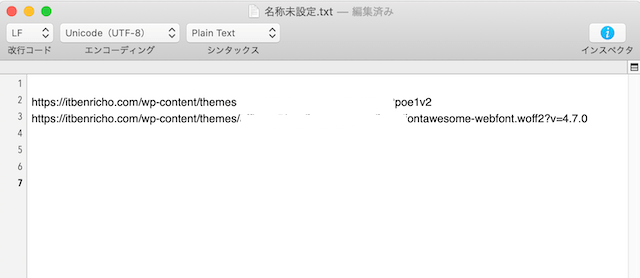
リンクアドレスをコピーし、メモ帳を立ち上げ、それに丸々貼り付けて下さい。
僕の場合は2つあったので、URLを2つ貼り付けました。
その貼り付けたURLを、下のURLの「href="○○"」のところに再度貼り付けます。
<link rel="preload" as="font" type="font/woff" href="○○" crossorigin>
「href="○○"」の「""」の間に貼り付けたら以下のようになりました。
<link rel="preload" as="font" type="font/woff" href="https://itbenricho.com/wp-content/themes/(省略)/fonts/stsvg.ttf?poe1v2" crossorigin>
※コピーしたものを丸々貼り付けて下さい。必ず半角であること。
僕の場合は2つなので以下のようになります。
<link rel="preload" as="font" type="font/woff" href="https://itbenricho.com/wp-content/themes/(省略)/fonts/stsvg.ttf?poe1v2" crossorigin>
<link rel="preload" as="font" type="font/woff" href="https://itbenricho.com/wp-content/themes/(省略)/fonts/fontawesome-webfont.woff2?v=4.7.0" crossorigin>
この2つのURLを<head>〜</head>の中に貼り付けましょう。
※<header>(ヘッダー)ではなく<head>(ヘッド)です。間違えないようにして下さい。
「キーリクエストのプリロード」のURLを貼り付ける<head>の場所
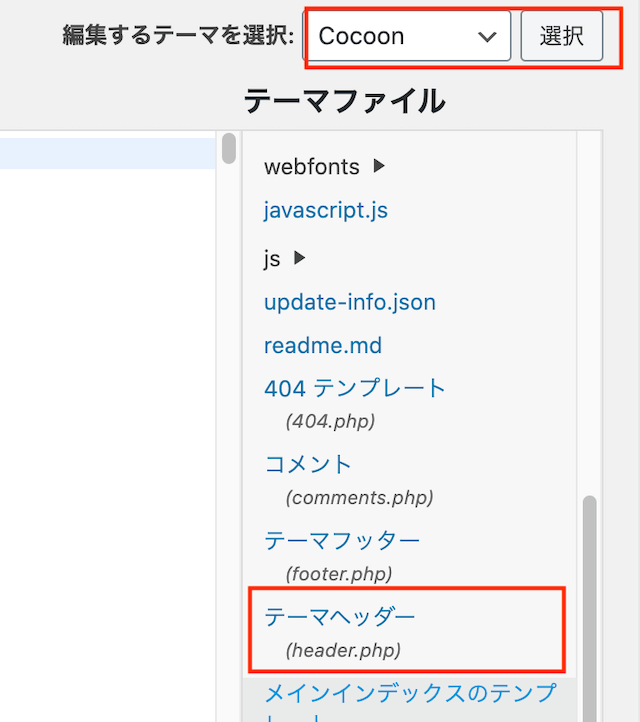
この<head>〜</head>ですが、WordPressの場合、テーマヘッダー(header.php)にあります。

場所は「ダッシュボード」→「外観」→「テーマエディター」にあります。
右上に「編集するテーマを選択」から親テーマを選択すると「テーマヘッダー(header.php)」があります。
この中の<head>〜</head>の中に貼り付けます。
ただし親テーマを変更することになるので、個人的にはこのやり方はおすすめできません。
ではどうしたら良いのかというと、最近のテーマには直接この<head>〜</head>にURLを貼り付けられるようにしてくれているテーマが多いです。
Cocoon(コクーン)の場合

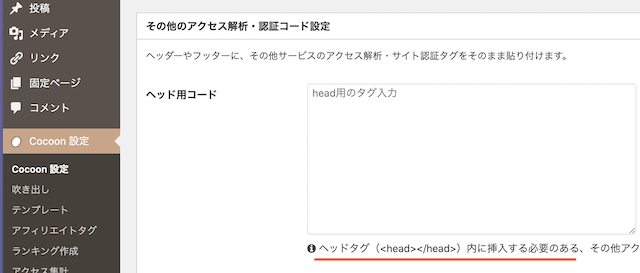
例えばCocoon(コクーン)の場合は、「ダッシュボード」→「Cocoon設定」→「アクセス解析・認証」→「その他のアクセス解析・認証コード設定」にあります。
「その他のアクセス解析・認証コード設定」に「ヘッダ用コード」があります。「head用タグ入力」とあるので、ここに先程のURLを貼り付けるだけでOK。後は更新ボタンを押して下さい。
下のところにも「ヘッドタグ(<head>〜</head>)内に挿入する必要のあるものを貼り付けて下さい。とあります。
これだと親テーマを直接編集する必要がないので楽です。
Affinger5(アフィンガー5)の場合
Affinger5(アフィンガー5)だと、「ダッシュボード」→「その他」→「上級者向け」→「</>コードの出力」に貼り付ければOK。
headに出力するコード※wp_head()にエスケープせずにそのまま出力されます。とあるので、ここに貼り付けましょう。
もし既に使用していたら、そのURLの下に貼り付けて下さい。
以上のように各テーマにより、親テーマに行かなくても、<head>〜</head>に入力できる場所があるので、探してみて下さい。
「キーリクエストのプリロード」の改善されたか確認

<head>〜</head>に貼り付けられたら、再度Google「PageSpeed Insights」で自分のブログのURLを入れて見て下さい。
僕の場合は上の画像のように「キーリクエストのプリロード」は表示されなくなりました。
他にも改善点がありますが、とりあえず1つ目の「キーリクエストのプリロード」が改善されたということで一安心です。
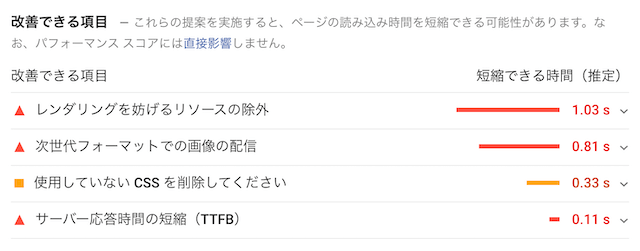
次は「レンダリングを妨げるリソースの除外」や「次世代フォーマットでの画像配信」などに取り組んでいこうと思います。