Macには標準で便利な機能がたくさんあります。その一つに「プレビュー」という画像編集機能があります。
今回はその「プレビュー」を使って、画像(写真)のサイズや解像度を変更する方法について紹介します。
Macプレビューで画像(写真)のサイズを変更する方法
まず最初に「ピクチャ」などにある写真(画像)をWクリックし拡大表示します。
表示されたらその写真は「プレビュー」という標準アプリで立ち上がりました。
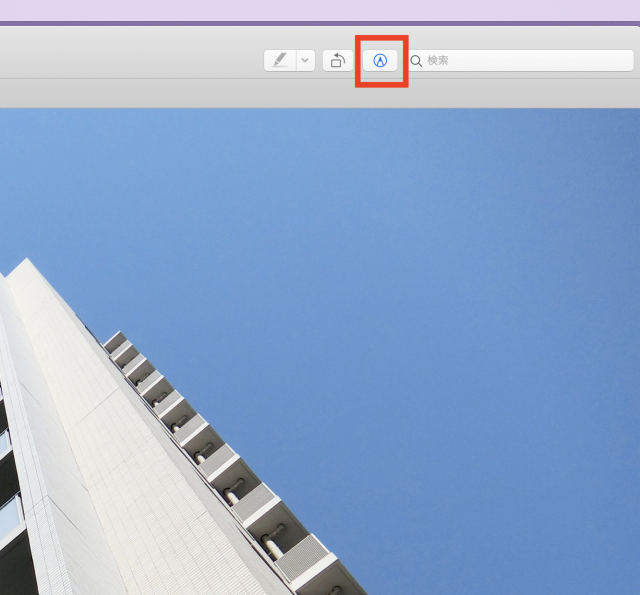
画像の右上に「鉛筆マーク(ペンマーク)」があるのでそれをクリックしてください。
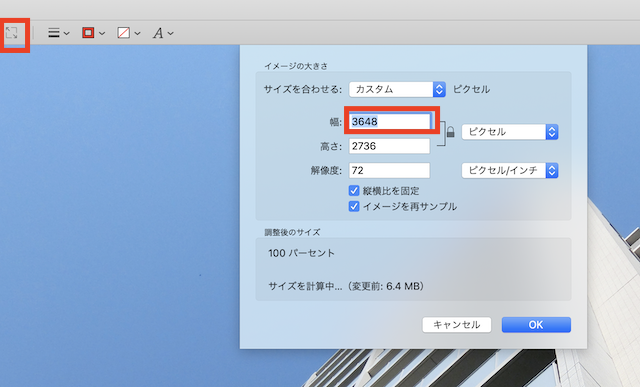
プレビューの中に左上と右下に向いた矢印マークがあります(上の画像参照)。それをクリックするとイメージの大きさを変更できるようになります。
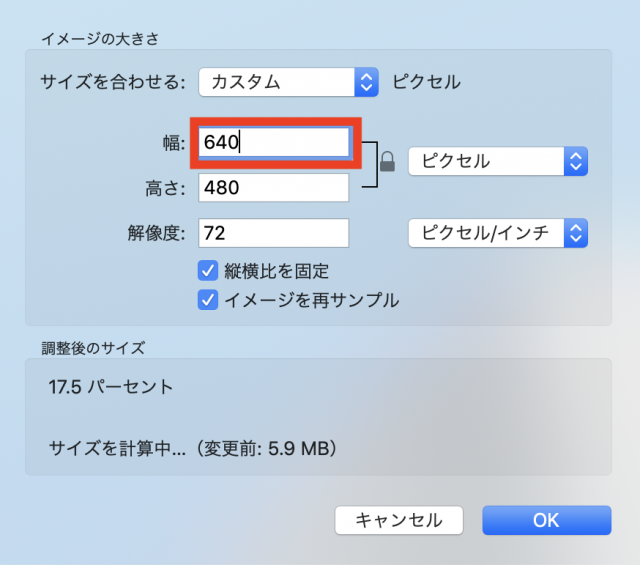
先に単位を「ピクセル」に変更し、その後、幅を任意のサイズに変更しましょう。例えばここだと幅が「3648ピクセル」になっています。これを変更します。
幅を「640ピクセル」に変更してみました。最後に右下の「OK」を押すと完了です。
「3648ピクセル」から「640ピクセル」に変更したことで17.5%軽くできました。
Macプレビューで画像(写真)の解像度を変更する方法
次に解像度の変更です。解像度は写真を印刷する時は300〜350ピクセルぐらい必要ですが、Webサイトの場合は72〜100ピクセルぐらいで十分に見ることができます。
できるだけ軽く表示させることで、サイトの表示速度を上げましょう。
ちなみに僕はいつも「72ピクセル」にしています。
まずはサイズ変更した時と同じように、写真(画像)をWクリックし、右上にある「鉛筆マーク」をクリックします。
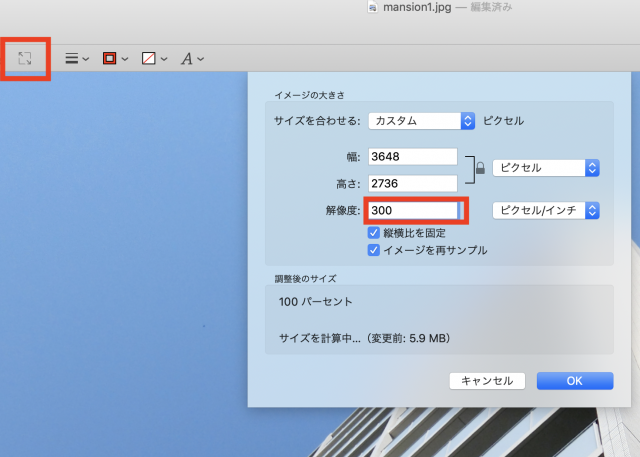
先ほどと同じく「プレビュー」の中に左上と右下に向いた矢印マークがあります(上の画像参照)。
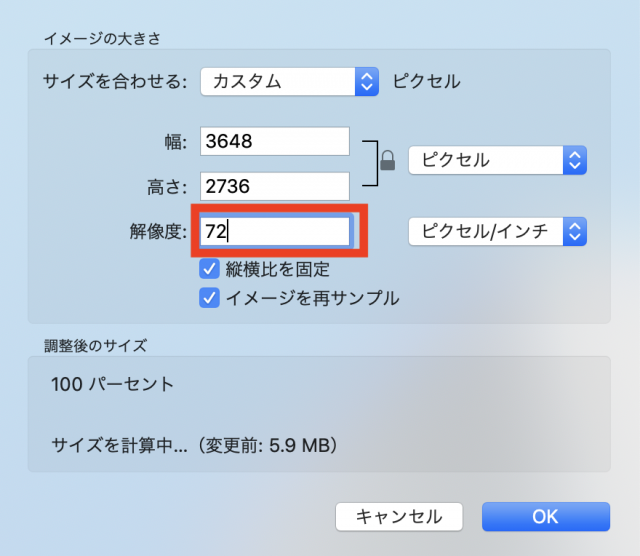
これをクリックしイメージの大きさの中の「解像度」を変更しましょう。ここでは「300ピクセル/インチ」となっています。これを書き換えます。
解像度を「72ピクセル」に書き換え、最後に右下の「OK」を押せば終了です。
最後に
Mac標準アプリのプレビューを使って、画像サイズと解像度の変更の仕方を紹介しました。
このような便利機能が普通にあるのがMacだなと感じますね。
この画像(写真)のサイズ変換と解像度の変更はどちらも落とすことで、綺麗な画像を表示しながらも、WEBサイト・ブログの表示速度アップに繋がります。
もしこれをしなければ、そのままの写真を使用するとかなり重いサイズになり、見た目は同じでも表示速度がかなり遅くなるので注意しましょう。
画像の編集については「Macプレビュー」が便利なので、ぜひ使いこなしてくださいね。