独自ドメインを取得して、サーバーを借りてWordPress(ワードプレス)でブログを始めるための流れをご紹介しています。
関連:独自ドメインを取得してWordPressでブログを始める手順6つ
今回は一例として無料テーマ「Cocoon(コクーン)」を使用して、WordPressにテーマをインストールする方法をまとめてみました。
テーマをインストールする前に確認すること、使わないテーマを削除する方法もあわせて紹介します。
テーマをインストールする前にSSL化しよう(httpsにする)
WordPressにテーマをインストールする前に確認することを紹介します。
最近の傾向では、最初からサーバーに独自ドメインをインストールした時に「SSL化」されていると思います。
例えば僕が使っているエックスサーバーだと、何も知らなくても「http://〜」ではなく「https://〜」になりました。
今回はこれに関係することです。
WordPressのメニューから「設定」→「一般」に進みましょう。
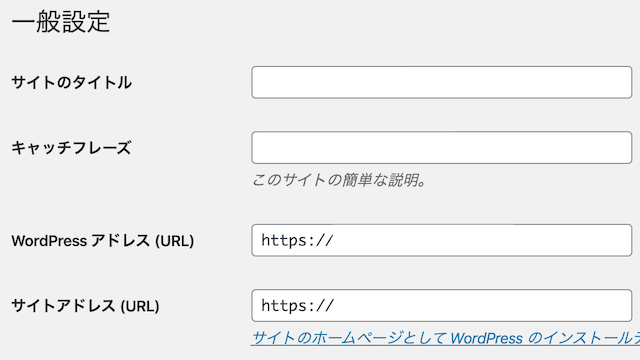
「一般設定」画面に以下の2つがあります。
- WordPressアドレス(URL)
- サイトアドレス(URL)
この2箇所が「http://〜」になっていたら、「https://〜」に変更してください。
小文字の「s」を追加して、下の「変更を保存」を押しましょう。すると最初のログイン画面に移るので、再度ログインすればOKです。
最初から「https://〜」になっていれば特に変更する必要はありません。
この変更をしないと、後々面倒なことになります。必ず「https://〜」にしてから、WordPress作業を開始してください。
先に使用するテーマをダウンロードしておく。一例に無料テーマ「Cocoon(コクーン)」を使用
今からWordPress(ワードプレス)にテーマをインストールしますが、使いたいテーマを先にダウンロードしておきましょう。
今回は個人的に最も使いやすい無料テーマ「Cocoon(コクーン)」を例にダウンロードしていきます。
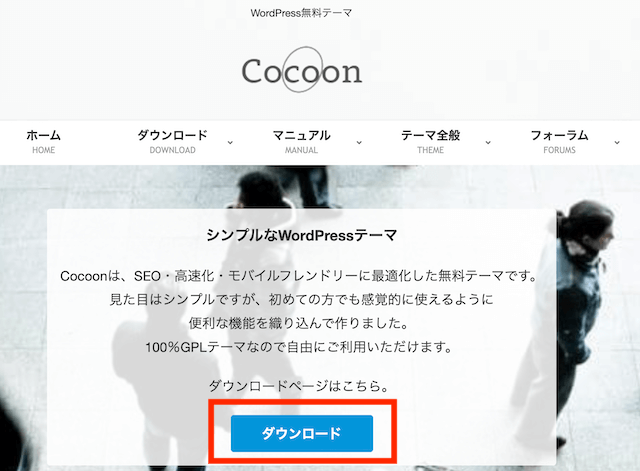
無料テーマ「Cocoon(コクーン)」のwebサイトにアクセスします(下のリンク先から行けます)。
- WordPressの無料テーマ「Cocoon(コクーン)」
トップページに「ダウンロード」ボタンがあるので、それをクリック。
ここの「親テーマ」と「子テーマ」をダウンロードしてください。
- 親テーマ:「”Cocoonテーマ”をダウンロード」ボタンを押す
- 子テーマ:「”Cocoon子テーマ”をダウンロード」ボタンを押す
どちらも自分のパソコンのダウンロード先にダウンロードできたと思います。拡張子は「.ZIP」になります。
2つともダウンロードできたらOK。次に進みましょう。
レンタルサーバーがエックスサーバーの場合は、契約時にCocoonのテーマを簡単にインストール&設定できるようになりました。
この記事を読んでもいまいちよくわからないという方は、最初から「エックスサーバー![]() 」にすると簡単にブログを始められます。
」にすると簡単にブログを始められます。
契約時はこの手順は必要なくなりましたが、2つ目のサイトやブログを作る時はこの方法で行って下さい。
WordPressにテーマをインストールする手順
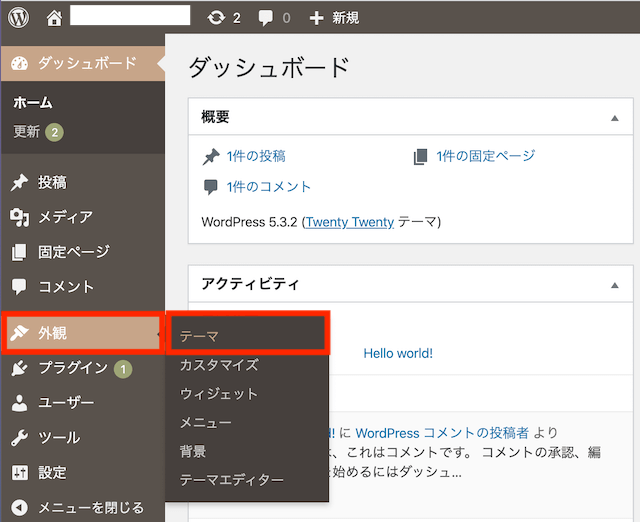
WordPressをログインして、メニューの「外観」→「テーマ」をクリックしましょう。
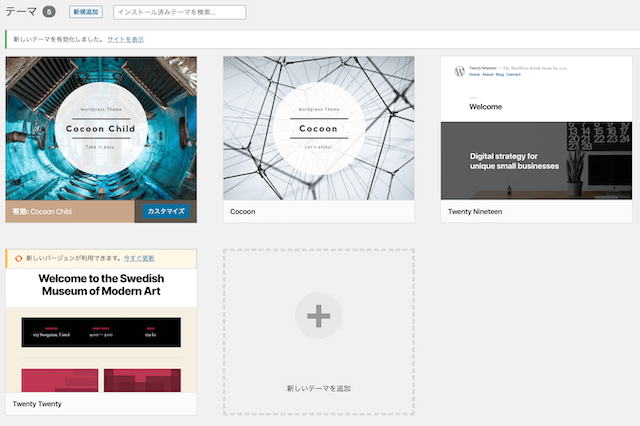
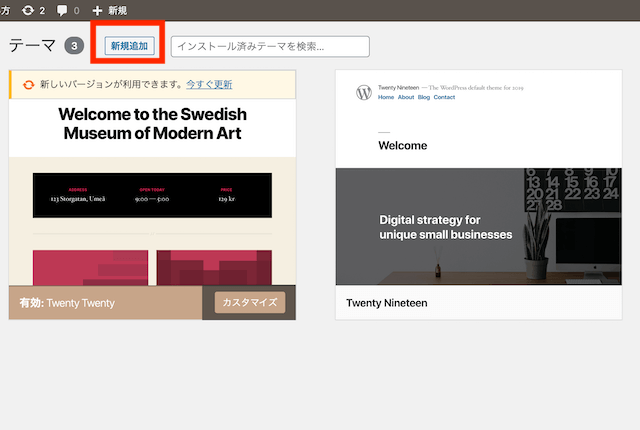
すると「テーマ」の画面が出てきます。
ここにはWordPressが開発しているテーマがデフォルトでインストールされています。
「Twenty Nineteen」や「Twenty Twenty」のように「Twenty+数字」で始まっているのがそれです。
この「テーマ」に自分で使いたいテーマをインストールします。
上に「新規追加」があるので、それをクリック。
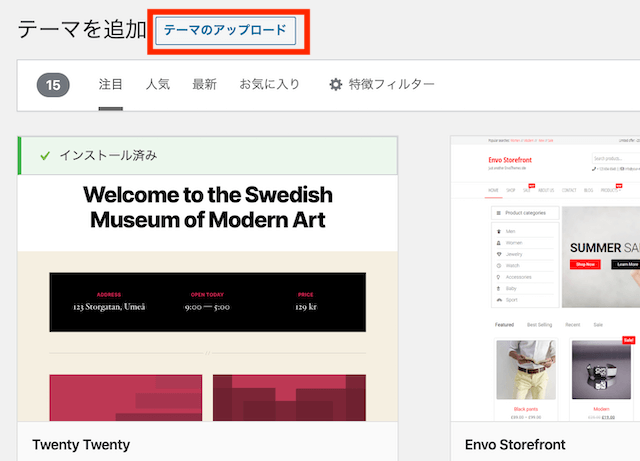
テーマを追加がでたら、その横の「テーマのアップロード」を押します。
テーマのアップロードを押したら、インストールするテーマ先を聞いてくるので、先程ダウンロードしたzipファイルを指定して下さい。
まず最初に親テーマからインストールします。
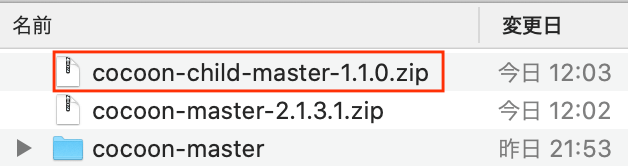
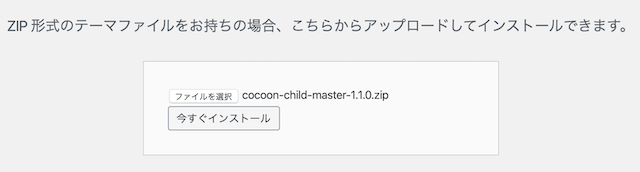
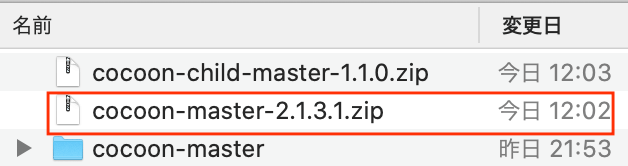
Cocoonの場合、ダウンロード先から親テーマ「cocoon-child-master-〜.zip」という名前をクリック。
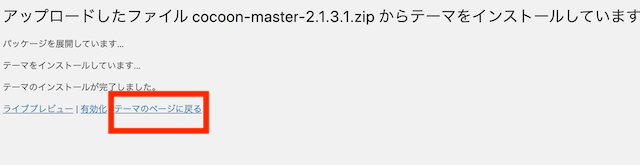
ファイルを選択したら、「今すぐインストール」を押しましょう。
親テーマの後は子テーマをインストールするので、一度「テーマのページに戻る」を押して下さい。
重要:親テーマは有効化しないようにしましょう。
次に子テーマのzipファイルを選んでインストールして下さい。
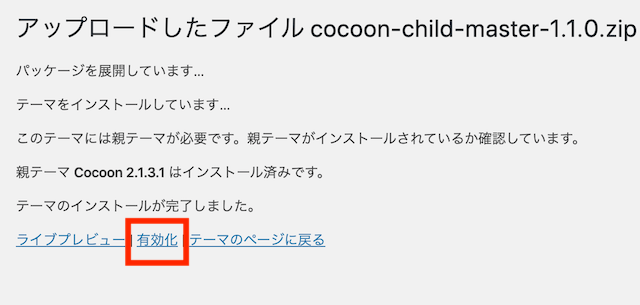
子テーマがインストールされたら、「有効化」を押しましょう。
重要:子テーマの方を有効化します。
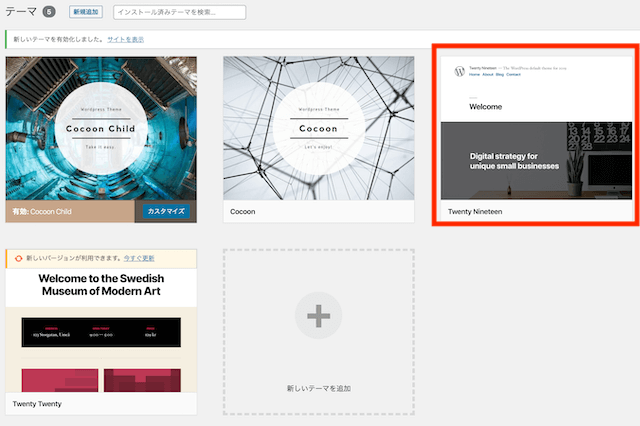
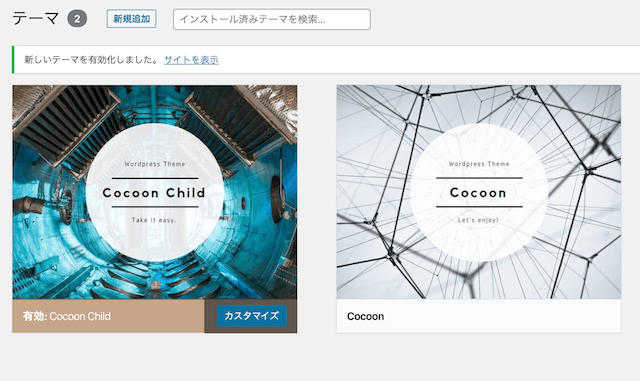
「外観」→「テーマ」に戻ると、Cocoonの親テーマと子テーマがインストールされているが確認できます。
- 子テーマ「Cocoon Child」:有効化になっている
- 親テーマ「Cocoon」:インストールされている
以上のように親テーマがインストールされていて、子テーマが有効化されていることを確認して下さい。
これでテーマのインストールは終了です。
子テーマを使う理由
なぜ子テーマを有効化するのかと言うと、脆弱や更新ファイルがあると、最新の親テーマをアップロードすることになります。
もし親テーマをカスタマイズしていると、アップロード後に上書きされ初期化されてしまうからです。
この時、「子テーマ」をインストールしていると、カスタマイズは子テーマ側でされているので、新しい親テーマをアップロードしても、カスタマイズされたままで使えるというわけです。
イメージしづらいという方は、Photoshopなどのレイヤー画面だと思って下さい。
子テーマは前の画面、親テーマは後ろの画面で、後ろ側の親テーマだけが新しくなり、カスタマイズしている子テーマ側はそのまま使えるというわけです。
使わないWordPressテーマがあれば削除する
自分の使いたいテーマがインストールされたら、使わないWordPressテーマを削除します。
一例で最初にインストールされているWordPress標準テーマ「Twenty Nineteen」や「Twenty Twenty」などの「Twenty+数字」を削除してみます。
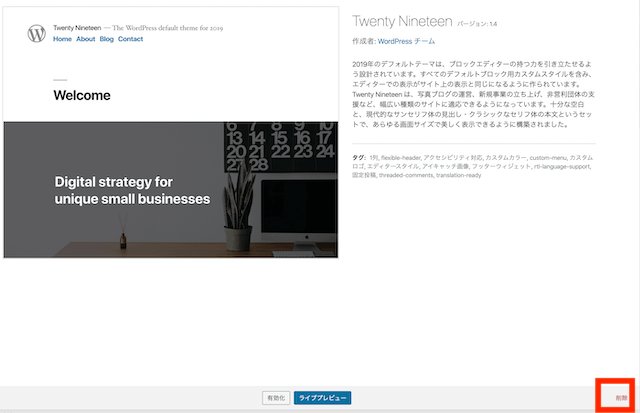
「設定」→「テーマ」に行き、削除したいテーマをクリックしましょう。まずはWordPress標準テーマ「Twenty Nineteen」を削除してみます。
クリックしたら削除したいテーマであることを確認して、右下の「削除」をクリックすればテーマ上から削除されます。
他にも削除したいテーマがあれば、同様の手順で削除して下さい。
使いたい親テーマと子テーマだけが残りば終了です。
関連:「独自ドメインを取得してWordPressでブログを始める手順6つ」に戻る